Day 23 of #RPGaDAY has the most interesting topic to me this month: “Which RPG has the most jaw-dropping layout?” While I take a bit of an issue with the “most jaw-dropping” part of the question — other topics used “the best” to provoke a convesation about your favorite ________ — I see where the question writer is going. It’s not the best layout we’re looking for, it’s the most noticable layout that’s pleasing to look at.
Now, while I as a layout artist want to have people blown away by my work, one of the best reviews I have received is one that pointed at 7th Sea‘s layout: It doesn’t do much to overwhelm and mainly gets out of the way. On the surface, that sounds like a bit of an insult. The layout design doesn’t do much. It doesn’t distract the reader. It’s plain. This is one of the best things a layout artist can hear.
Like cinematography, comic book lettering, or editing, book layout is really only noticed when it’s done poorly. Sometimes it stands out, but layout is there to communicate, to deliver the contents of the book. When I hear someone saying the graphic design was fantastic on a thing, I am not certain if that’s higher praise than “I didn’t notice the layout at all.”
Let’s talk about Fate Core System for a moment. Jeremy Keller ((I know him from TechNoir, Marvel Heroic Roleplaying, and the Cortex Plus Hacker’s Guide, mainly.)) did the graphic design and layout for the interior of that book. He also designed the Four Actions icons for Fate. The book is nice, open, and clean. Here’s the spread for pages 30 and 31:
This is a black and whilte book. Everything is focused on the text. The sidebars are basic shapes created in InDesign — you can see similar styles being used in the page numbers and the chapter tab. It’s a simple solution to just have these elements’ colors invert: background is black, copy is white. But let me point you to another contrast here: the main body text — black on a white background — is laid out in a serif typeface while the sidebar copy is set in a sans-serif typeface. The thickness of Gotham, the typeface for the main sidebar copy, is thicker than what’s used for the main body copy. (Compare “your character” on the first line of the second paragraph on the right page with “your characters” in the Keep Building Your Setting sidebar.) This improves readability throughout the book.
The margins on the page contain page reference numbers, something that Jeremy used extremely well in Marvel Heroic. I’m a fan of this as you’ll see below. ((And in Unknown Armies, where I was influenced by Jeremy’s earlier works.)) Bolded sections in the copy, like “it sets the stage for the next part of the story” on page 30, cue the reader into noticing that there is a revelation section in the text: “Defining Arcs” on page 252 in this case. There’s a little bit of aligning these nicely as we see on page 30 with “Trouble p. 34” dropping below the text frame for that page, coming very close to the book title and page numbers.
But everything is aligned here. Not only does Jeremy constrain text to the baseline — see how the reference mid-page on page 30 has “Defining Arcs” inline with the copy and the page reference on the line following likewise is inline with the main body copy (and how the page reference is in a sans-serif typeface, subtly reinforcing this is something apart from the main copy) — the edges of the margin notes are aligned with the sidebars. These black sidebars extend out of the text frame, with outside edges lining up with the inside edges of the margin notes.
The red border above is the text frame. The purple horizontal lines are the baselines of the main body copy and the page reference. The green vertical shows the alignment of the sidebar and maginalia. The yellowish line is the alignment of the chapter identification tab’s text with the page number at the bottom of the page. And those blue lines? The chapter id tab elements are aligned to the baseline (top blue line) and the capline of the text (bottom blue line). Other chapters have these elements align to baseline instead of capline, but they’re still aligned on a grid system.
For my money, grids are good.
They give the reader a rhythm to follow as they read. A grid establishes a sense of normalicy, instills a comfort to the reader. ((I’ll probably write a few thousand words on this topic at a later time.))
One more major thing Jeremy does with this spread is something you may not have noticed. Those headers? They are all aligned to the top of the column. Not just here, but nearly everywhere in the book: if there’s a header, the copy is adjusted and spot illustrations are added to have headers begin at the top of the page. The book is going to be used as quick reference during play; headers at the top of the page are going to make it easier for readers to find what they need. This repetition of location also reinforces the grid with a rhythm. This is the page about Compels as Decisions. This is where the Attack action is detailed. This spread is where the discussion about Getting Taken Out happens on the left and Movement happens on the right.
There’s plenty of copy in this book, and the leading ((the vertical spacing between lines)) and the whitespace in the margins don’t overwhelm the reader with a heavy block of text. The justified copy here can lend to a “big block of text” feeling, but the whitespace in the book opens the copy up nicely.
…which brings me to a book I could spend hours discussing: Monte Cook’s Ptolus.
This came out back when D&D Third Edition was out, a game system that finally had me leave fantasy roleplaying, ((A subject for another day.)) but this 672-page book might have drawn me back in. This hardback book was created with two or four bookmarks, a double-sided map of the titular city, and a CD-ROM filled with hundreds of pages of adventures and other material for the urban setting.
What really stood out to me is in a field where a lot of roleplaying book design looks at other books for inspiration, Monte Cook looked in a different direction: travel guides. I see a great deal of influence from the DK Eyewitness Travel Guide books. Here’s a spread about Ubud, from DK Eyewitness Travel Guide: Bali and Lombok.
And here’s a spread from Ptolus’ temple distict, and the Street of a Million Gods:
While the Ptolus book doesn’t use as many of these hand-drawn map elements throughout the book (relying on closeups of sections form the overall gigantic poster map of the city’s many neighborhoods), I really love the illustration of the Street of a Million Gods here, spreading across the two pages. Like the DK books, this snapshot of a neighborhood makes me feel like this is a place in a city rather than a simple map reference. For a fictional setting, this is perfect — the actual buildings could be anywhere on that street. St. Valien’s Cathedral probably is going to be that building, but there’s no reason it couldn’t be the yellow building with two bell towers and pink roofs on the side street immediately to the east. Likewise, the Temple of Excellence could be the indicated building, the nearly-identical one to the left, or…well, you get the idea.
In fact, I would prefer if, instead of a large map detailing where every single building and street was in a mammoth city, game settings were presented like this, showing neighborhoods here and there. I’m a map guy, but this approach with callouts and assorted images conveys a sense of place that a top-down map with grid and location references doesn’t.
But let’s look at the actual layout of this spread.
We’re basing our look on travel guides, but that Ubud page looks to be filled with random-looking nonsense scattered on the page, but it roughly sticks to a five-column grid. ((From the upper right corner, the Pasar Ubud text block is one column, the Puri Saren text block spans two columns, the Pasar Ubub image spans two columns, the Puri Saren image spans three columns.)) Ptolus’ layout is more formal in presentation. Two major columns in Ptolus for the main text, plus a wide margin for supplemental material.
Honestly, this is more high school textbook in presentation than anything else, which is the comparison I usually make to the complexity of roleplaying game books, with their many sidebars, tables, and illustrations.
Ptolus does something interesting with the sidebars in the book. In our Temple District spread, we see a sidebar on the leftmost text column, separated with the chapter color for the copy color and set off by horizontal rules above and below the text. We also see another sidebar in the margin, directly to the left of that, just aligned towards the spine as a quote. And there’s another sidebar under that quote with an image of the Blessed Bridge. The margin or the main body copy area can be used to house these sidebars. Longer ones, like the “Buying Temple Goods”, fit within the main copy area. Smaller asides fit in the generous margins. We even see this in the Necropolis spread, where a large sidebar is placed into that space.
So a bit of analysis here: We’re looking at a typical two-column page game text that you’ve seen in US Letter-sized game books (Ptolus is a bit shorter), but it’s really more like the textbooks I remember from school. A large space for illustrations to spill out of the main text frame, supplemental images in the margins (some with captions!) and definitions — page references here.
Those page references on the left: the text in the main copy that refers to these are in the chapter color. (See the bottom of the left page’s text columns.) This color is indicated in the headers, the actual page number of the book ((These screenshots are from the pdf, which was sold in multiple sections, so they have the chapter’s page number in black and the full book’s page number in the chapter color.)) , the margin references, the margin text, outlines for the illustrations, and the chapter tab. Compare to the Temple District spread above, where everything is in a more cyan blue than the Necropolis chapter.
What I love about Ptolus and Fate Core System is that the layout is nice, clean, and simple. There are some interesting tricks in there, but I’m really looking at the pieces as a whole: they’re reference material to be consulted at the gaming table. Ptolus is also there to assist the GM to find interesting things for prepping a game, and the references off on the side do just that.
The graphic design on these gets out of the way. The books don’t have “jaw-dropping” layout, they have functional layout.
One more? Okay, then. Let’s take a glance at the current hotness in gaming: Tales from the Loop.
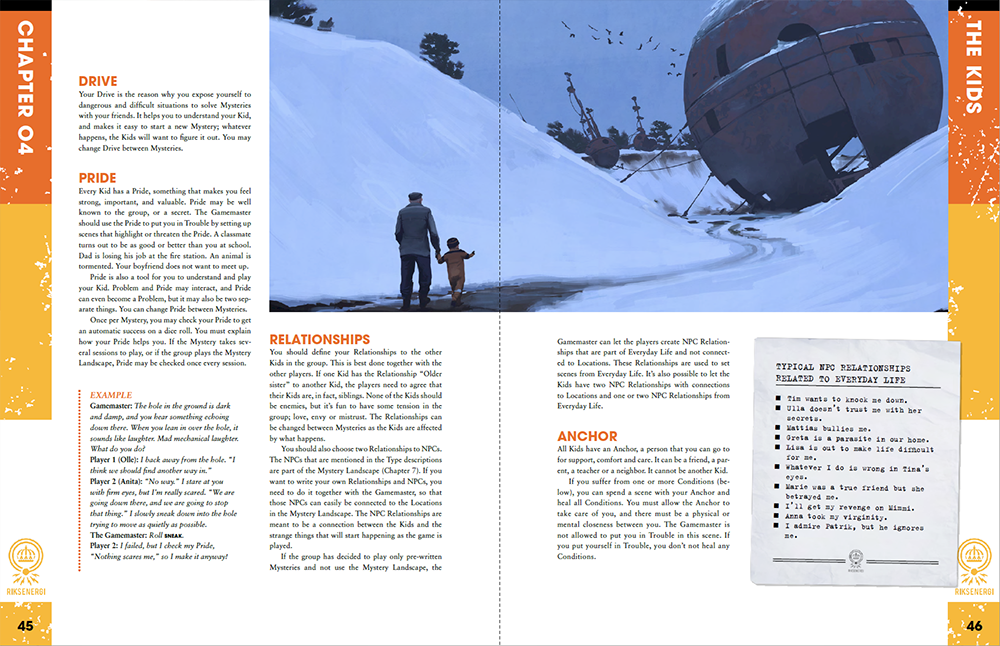
These images are from the alpha pdf… I’ve got the actual pdf around here somewhere. But here! Nice solid colors used for the book: orange and that yellow-orange. It’s a game set in the past and, although the book itself isn’t a found thing that’s being presented as an in-world artifact to the players, the layout artist adds a white pattern element over the solid fills of the navigation elements of the game and the header 1 to give it a roughened, aged look. The setting centers around machines, industrual and old, and that texture conveys the worn machinery aestethic.
The game recently won an ENnie for best interior art, which isn’t hard to do when you begin with amazing artwork and decide to create a game based on that. These chapter spreads feature a sprawling illustration showing off the art. We have a basic two-column setup, with the chapters starting with that page divided into three vertical columns. The left column is a table of contents for the current section — something I haven’t really seen before in rpgs. It’s an interesting solution for improving usability at the game table.
Here we see a typical spread. Often, the book has artwork spanning pages, filling three columns to show off the amazing setting.
We’re continuing the colors in the margins from the chapter opener, but Tales from the Loop does something different with the margin background: it almost divides the colors into equal thirds. (It doesn’t because what it’s really doing is making that orange box long enough for the title of one of the chapters, then making the yellow box the same length/height.)
The book uses in-world artifacts for sidebars, but although these lists are roughly the same width as text colums, they overlap the outside frame elements.
As an aside, I’m not too wild about games that have in-world artifacts like this. I’m going to have to write a whole piece on that, but to sum up: if this is a printed book with an in-world artifact in it, then obviously it’s got to be covering up something that’s printed in the book. While these are interesting to look at elements, it’s that logic jump that bugs me. ((And yes, I know I did layout on Chill, Demon Hunters, and book 3 of Unknown Armies, all of which feature heavy use of this.))
The more I think about it, the more it’s that use of bright color with the white patterning that gets me. That light touch to the design really showcases the artwork in the book. That in-chapter table of contents is a design marvel. That is such a little thing that makes this book so useful.
Previously on #RPGaDAY…
Last year, the topic was “share one of your ‘worst luck’ stories”. Again, not a prompt that made me want to even finish last year’s #RPGaDAY. It’s not even a question, which is what #RPGaDAY is. Besides, I run the games, I’m not really running afoul of bad luck — that seems to be on the player’s side of the table.
In 2015, the topic was “The Perfect Game for You”. I came up with a list of bullet points and they still hold true.
In 2014, the topic was “Best Second-Hand Game Purchase”, which I still don’t know how to answer. I don’t know what I got used and I certainly don’t have a used book store nearby that sells games.